Most of the time, when you want to customize Sitecore sections, the way to go is to edit the corresponding section template, change the “Sortorder” field and give it a nice display name.
Recently, I had to do this is one of my projects, when I started tweaking one of the Template section, I noticed an “Icon” field under the Appearance section, up the “Sortorder” field. I immediately thought, “Hey cool! I can customize the look and feel of my sections by adding an icon! My clients will love that.”
I was wrong, after playing with it for 1 hour, I had to admit that I will never see an icon in my sections. I gave it a try on Google and eventually found out that the “Icon” field in the Template Section is deprecated. What a frustration! 🙁
The solution: Emojis 🙂
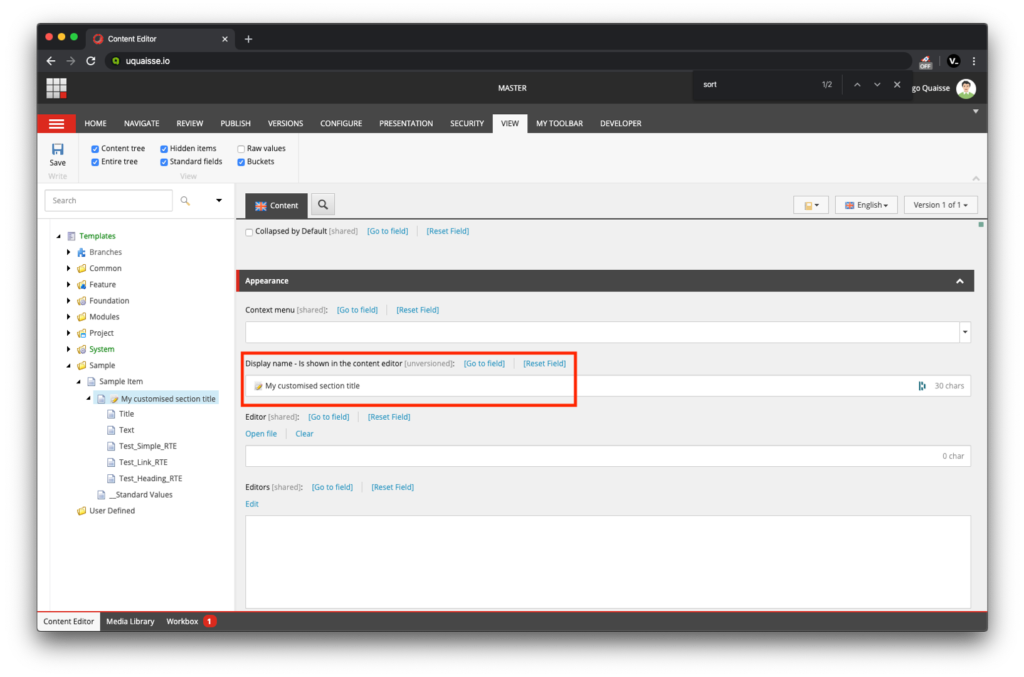
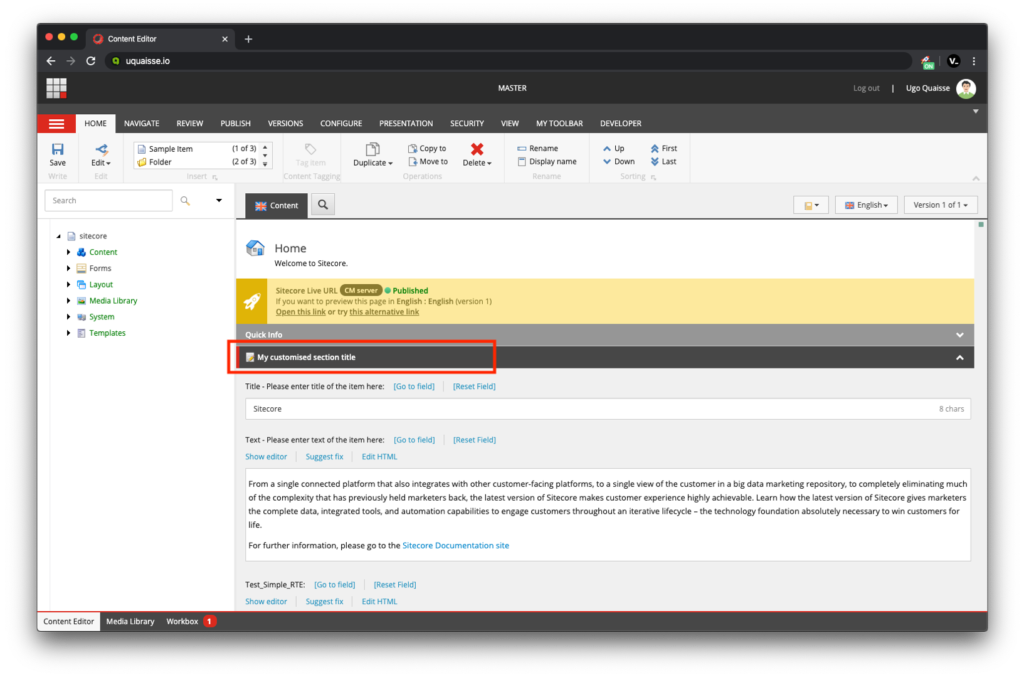
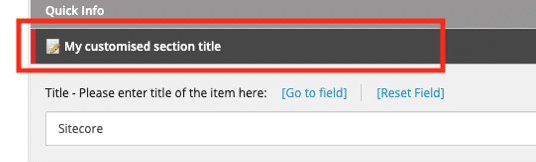
The solution that came to my mind is to use an Emoji in your Display Name. This will nicely replace an icon and nowadays, you have a large choice of Emoji with high cross-browser compatibility. I personally used https://emojifinder.com/ or https://emojipedia.org/. Of course, this is not as flexible as using your own icons but I think it nicely does the job. Here is the final result in Sitecore: