Since the release of version 7.0, I’ve been busy on bringing the Experience Editor a refresh. The main goal was to bring the Experimental UI Theme to the WYSIWYG editing tool with a clean and a lighter interface that will help contributors to speed their process and focus on what is important: content creation.
My second objective was to add some features I had in mind (Notification Center, Live URLs summary) and fix reported issues.
The third one was to make it ready for the arriving of Sitecore XM Cloud and the launch of Sitecore Demo Portal, that has been announced for MVP and Partners earlier this week, mission accomplished. (If you want to have a Sitecore Demo Portal overview, check this great article by Neil Killen)
Sitecore Author Toolbox 7.2 gives the Experience Editor a refresh!
Whats new in version 7.2
- Experience Editor: Experimental UI Theme
- Experience Editor: Awesome Notification Center
- Content Editor + Experience Editor: Live URLs summary after a publish
- Bug fixing and performance improvement
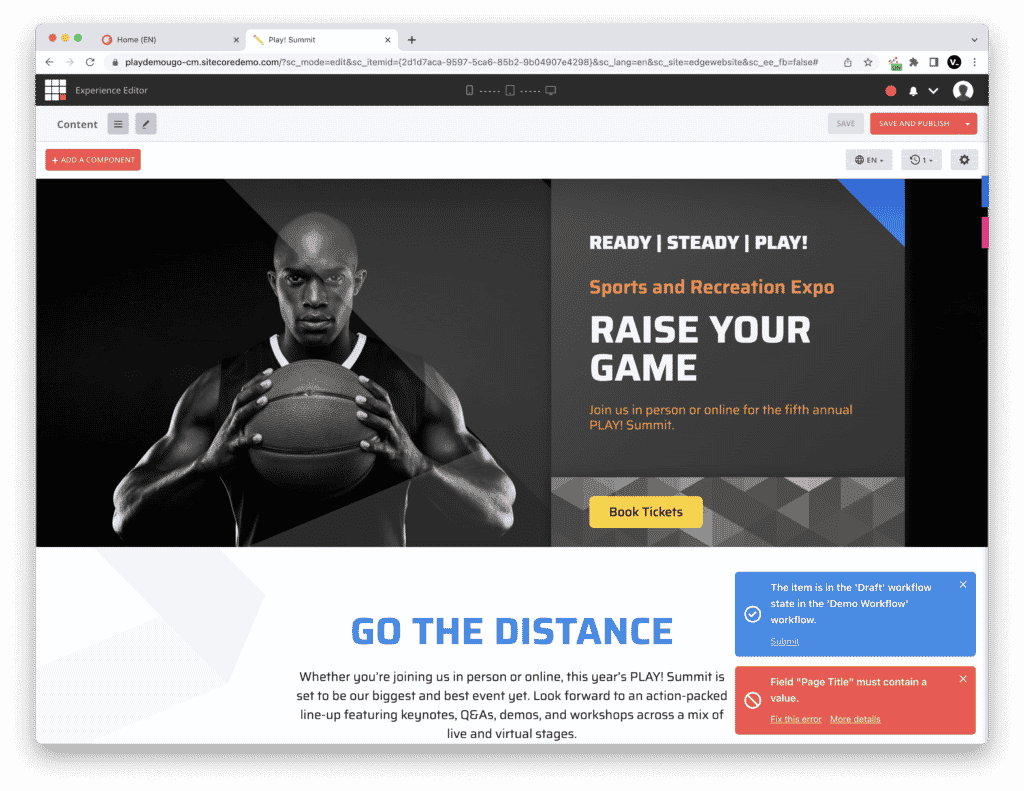
1. Experimental UI theme for Experience Editor
Here is an overview of the main additions in Experimental UI Theme for Experience Editor:
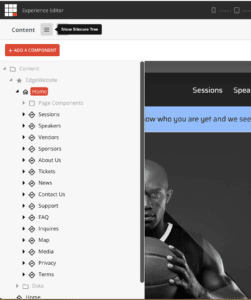
- Sitecore Tree Navigation
- Create a new page button
- Add a component button
- Save button
- Save and publish button
- Quick access to scheduling
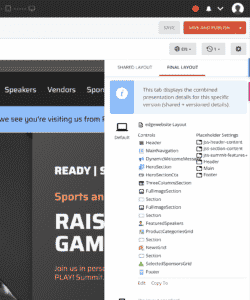
- Quick access to language versions via a panel
- Quick access to versions via a panel
- Quick access to Shared and Final layouts via a panel
- Workbox notifications
- Notification center
- Experimental UI Accent color
- New Preview mode



2. Awesome notification center for Experience Editor
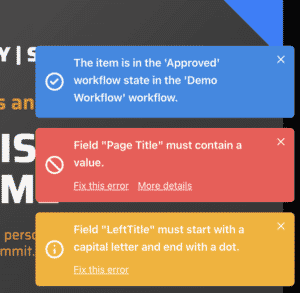
This brand new notification center will show you alerts, warnings and messages. It is not just a replica of the Fields validation feature of Sitecore. It goes beyond by getting and grouping all types of notifications you can get at page and fields level.
Notification center will show you:
- Datasource fields validation message
- Page fields validation message
- Workflow state and actions
- Lock/Unlock message
- Warning messages
- Success message – if no error on the page

This feature is pretty handy if you want to make sure that you publish a page without any error or missing content.
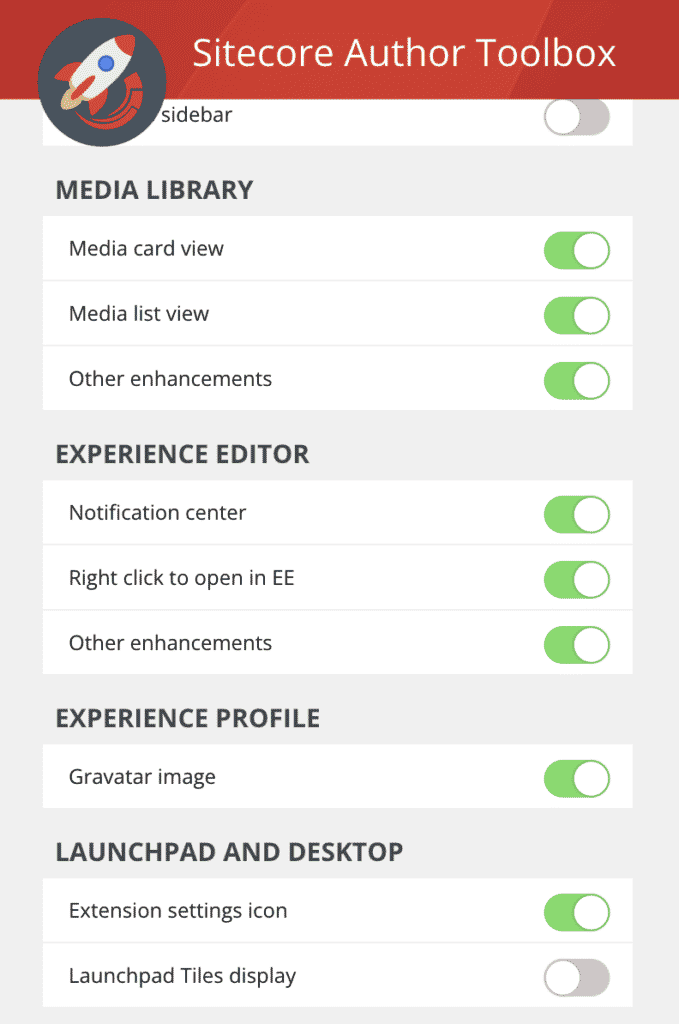
It can be enable/disable via the Notification Center toggle in the Extension menu, accessible via the extension icon.

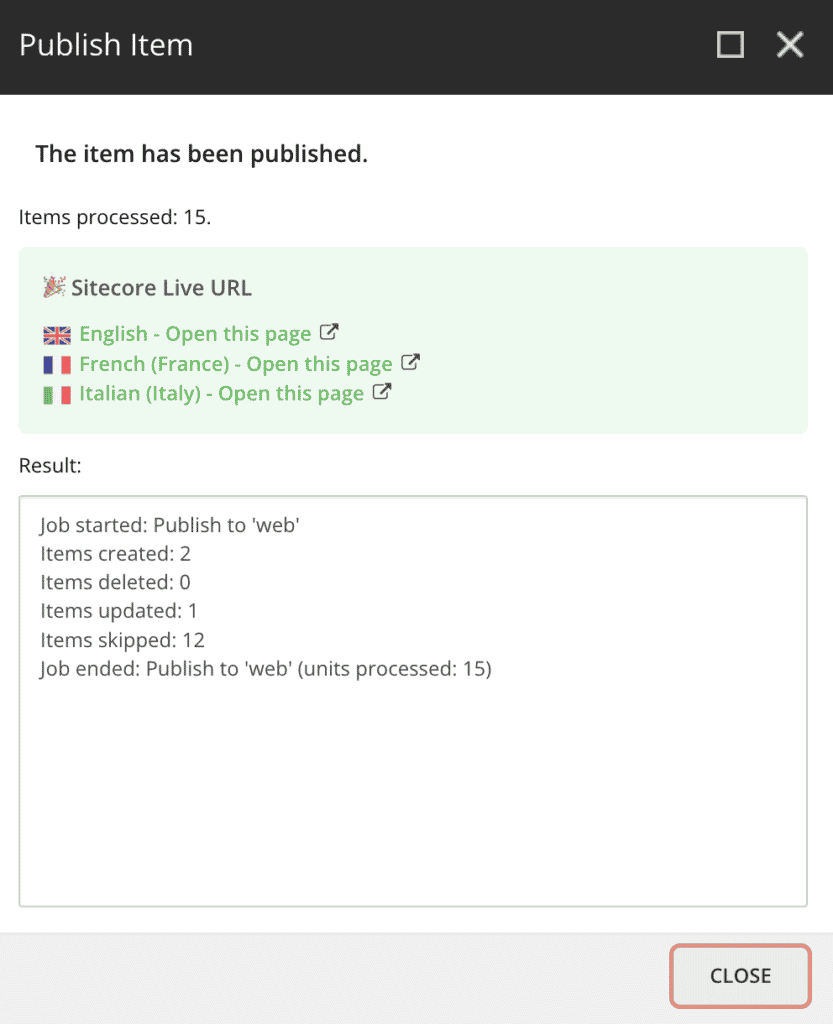
3. Live URLs summary after a publish
Another great addition to this version is the ability to get a summary of Live URLs of a page that you have just published in Sitecore. The Publish Item window now will show you the Live Urls of the targeted languages for your publish action. Pretty useful if you quickly need to check if a publish goes well right after it finished, no?

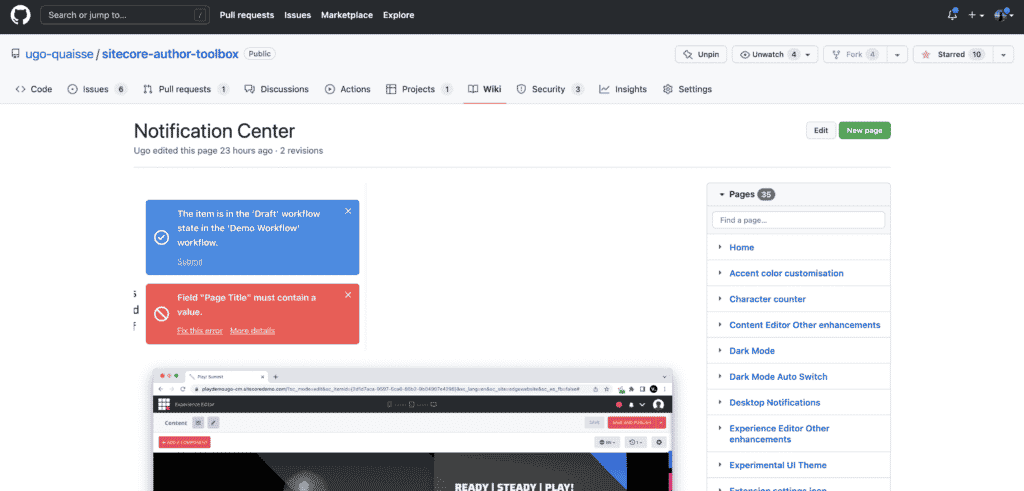
Last but not least, wiki documentation is updated on Github!
Yes, it was a long overdue promise but I started to create a wiki documentation in my Github repo that shows and explains all the individual features of the extension. The documentation is also available in the extension menu. Next to each features, on hover an “Info” link will appear with a direct access to the feature documentation page on Github. Check Sitecore Author Toolbox documentation here! andd feel free to contribute if you like.

How to install it?
If you haven’t installed it yet, go to Google Web Store and install it from here.
Don’t hesitate to send me your feedback here.
Ugo